   | Changer les couleurs de la barre de scroll (ascenceur) !Vous voulez encore améliorer l'apparence de votre site ! Vous avez déjà modifié les styles sur vos liens, réussi votre design mais vous ne savez toujours pas comment modifier les couleurs de votre barre de scroll qui est grise par défaut. Avec ce qui suit, vous y arriverez sans aucun problème ! Suivez mes instructions... Dans cet article, vous allez encore devoir faire appel au CSS pour arriver à modifier votre barre de scroll. Comme pour les styles sur les liens hypertextes (cf article N°10089), vous allez devoir insérer le code HTML qui va suivre entre les balises <HEAD></HEAD> de vos pages web. Dans cet article, vous allez encore devoir faire appel au CSS pour arriver à modifier votre barre de scroll. Comme pour les styles sur les liens hypertextes (cf article N°10089), vous allez devoir insérer le code HTML qui va suivre entre les balises <HEAD></HEAD> de vos pages web.
Ce code est très simple à manipuler puisqu'il vous faudra seulement changer les codes hexadécimaux des couleurs par les codes hexadécimaux des couleurs que vous avez choisies. Afin de mieux vous aider dans la compréhension de ces quelques lignes de codes, une capture d'écran d'une barre de défilement a été placée dans cet article.
NB : Afin d'éviter toute erreur de disfonctionnement, n'oubliez pas de placer un dièse (#) devant chaque code hexadécimal. De même, vérifiez également si vos codes hexadécimaux comportent bien 6 caractères (lettres et chiffres) après les avoir inséré dans le script
- Le Code CSS : Ne copier pas les //*****//
//****************************************//
<style>
BODY
{
scrollbar-face-color:#E9E9E9;
scrollbar-arrow-color:#6699CC;
scrollbar-track-color:#E9E9E9;
scrollbar-highlight-color:#000000;
scrollbar-shadow-color:#FFFFFF;
scrollbar-3dlight-color:#C0C0C0;
scrollbar-darkshadow-color:"#C0C0C0;
}
</style>
//***************************************//
- Explications Détaillées et Imagées :
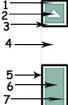
 Il est temps maintenant de passer aux explications du script afin que vous compreniez mieux à quoi corresponde chacune de ces lignes. Pour ce faire, la capture ci-contre vous montre chacune des parties d'une barre de scroll. Il est temps maintenant de passer aux explications du script afin que vous compreniez mieux à quoi corresponde chacune de ces lignes. Pour ce faire, la capture ci-contre vous montre chacune des parties d'une barre de scroll.
NB : Les numéros entre parenthèses en fin de phrases correspondent à ceux figurant sur l'image !
<STYLE></STYLE> : Ce sont les deux balises qui délimitent le script avec les accolades en plus.
scrollbar-face-color:#E9E9E9; Cet attribut définit la couleur de la barre centrale qui est en mouvement lorsque l'on clique sur les flèches ou lorsque l'on utilise la molette de la souris. (6)
scrollbar-arrow-color:#6699CC; Ce morceau de code attribue une couleur aux deux flèches se trouvant aux extrémités de la barre de scroll. (2)
scrollbar-track-color:#E9E9E9; Cette attribut affecte une couleur à la barre verticale se trouvant en arrière plan (ou derrière la Face) qui est de couleur gris clair lorsqu'elle est par défaut. (4)
scrollbar-highlight-color:#000000; Le Highlight est l'attribut qui associe une couleur aux carrés entourant les 2 flèches (Arrows). (1)
scrollbar-shadow-color:#FFFFFF; Cette ligne du script affecte une couleur à l'ombre (Shadow) qui se trouve sur les bords des carrés des extrémités de la barre de défilement. (3)
scrollbar-3dlight-color:#C0C0C0; Le 3D-Light attribue une couleur à l'ombre qui se situe sur les bords gauche et haut de la barre centrale (Face). (5)
scrollbar-darkshadow-color:"#C0C0C0; Celui-ci colorie les 2 ombres des bords droit et bas de la barre centrale. (7)
Voilà tout en ce qui concerne la barre de scroll que vous pouvez désormais personnaliser avec vos couleurs.
En espérant que je vous aurais apporté quelque aide à ce sujet et vous donne rendez-vous pour de prochains sujets concernant le Webmastering.
N'hésitez pas également à poster tous vos commentaires concernant ce sujet car ils m'aident à améliorer mes articles si ces derniers ne vous satisfaisaient pas.
--------------------------------------------------------------------------
Site Internet : Webmaster-Debutant.com
E-Mail : [email protected]
Article(s) déjà réalisé(s) : Styles CSS sur les liens hypertextes ! | | |
| | . Voir tous les commentaires et/ou en poster un (5) | | Re: Changer les couleurs de la barre de scroll (ascenceur) !
Posté par lapinnot le 20/08/2004 07:52:58 | | A preciser que ce n'est pas valide au niveau W3C. | | Re: Changer les couleurs de la barre de scroll (ascenceur) !
Posté par zippy le 20/08/2004 07:52:58 | | es'que sa marche sur netscape 7.02? moi je les èsèyer et sa a pas marcher | | Re: Changer les couleurs de la barre de scroll (ascenceur) !
Posté par zippy le 20/08/2004 07:52:58 | | faut'il metre tou les scrollbar ??? | | Re: Changer les couleurs de la barre de scroll (ascenceur) !
Posté par webdeb le 20/08/2004 07:52:58 | | Tu aimes ou tu n'aimes pas, c'est ton problème ! | | Re: Changer les couleurs de la barre de scroll (ascenceur) !
Posté par gaetan le 20/08/2004 07:52:58 | | pk ne pas donner un bon lien sur une docu fournie plutot que de filer des info qui atteriront sur des site perso deja hautement moche ^^ | | | . Voir tous les commentaires et/ou en poster un (5) |
|





 |
Connectés : 0 membres et 432 visiteurs |
 |

|
